用ajax提交包含'type=file'字段的表单
html5提供了新的表单类型<input type="file" />,用于上传文件.一般我们用诸如fileinput控件独立上传文件,与表单内的其他内容分开上传.
一般而言,用ajax方式提交表单,我们通常用form.serialize()获取表单的字段和值,但是表单中的*type=“file”*的input元素是无法通过这个方式获取到的.如果存在表单和文件需要一起提交的场景,我们必须使用另一种方式获取表单的内容.
一开始我尝试用js遍历表单中的input元素,获取包括了file在内的所有input元素的值,组合成字典传递给ajax.当然,结果是后台程序只获取到了文件名而没有文件内容.
解决的办法是用html5提供的APIFormData对象.这个API可以获取到包含file的输入类型.具体的用法如下(使用jquery):
$(document).delegate('.form-put','submit', function() {
form = $(this);
$.ajax({
type : 'PUT',
url : form.attr('action'),
data : new FormData(this),
dataType : 'json',
cache : false,
contentType: false,
processData: false,
beforeSend: function(jqXHR, settings){
var xsrf = getCookie('_xsrf');
jqXHR.setRequestHeader('X-Xsrftoken', xsrf);
},
success : function(result) {
if (result.error == 0) {
window.location.href = result.msg;
}
else if (result.error == 1) {
notify(result.msg,'warning');
}
else if(result.error == 2){
notify(result.msg,'danger');
}
}
});
return false;
});
在ajax配置字典里,data字段是new FormData(this) 需要注意的是,如果使用jquery下面两个字段是必须的,否则jquery文件执行会出错
contentType: false,
processData: false,
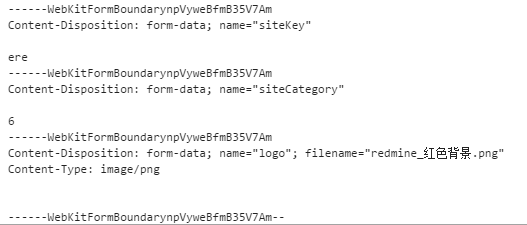
提交的数据如下: